[ad_1]
They say that content is king, and they are right. The internet has opened up enormous possibilities for storytellers – provided, of course, that the story is right. Here are some of our favorite examples of editorial content thriving in the digital realm.
A lot of talk about web design is about what’s going on round contents. Page speed, design systems, search engine optimization, frameworks, accessibility – the list goes on and on. It gives us Smashing Magazine much to rewrite, which is wonderful, though it’s worth reminding ourselves of what it’s all about.
In this third issue of our series of well-done web design, we take a look at the beating heart of many websites: content. More specifically, editorial content. The internet has given storytellers an incredible variety of tools to work with, and as an occasional semi-skilled journalist, I love it.
The following are examples of web technologies that are interwoven with editorial content to take it to the next level. We then conclude with broader tips on how to think creatively about digital content. Even now, overwhelmed by the content production line, the good stuff still shines.
Reuters leans to sweep
In this piece on systemic racism in the US, Reuters forms the content around livestock and divides the story into bite-sized pieces. Reading feels much more purposeful than it would be through a traditional browsing approach. It’s like turning the pages of a book. On the phone, you literally scroll to the next section. It provides fast, immediate reporting – and that’s nothing to say about the excellent data visualization that can be seen.
We live in a mobile first world. There is no point in being costly about this. Yes, magazine pages have a certain class. Yes, a tabletop view gives you a bigger canvas to work with. The reality is that most people will look at what you publish on a cell phone so that you can rely on it. For a similar approach, these ‘tap stories’ by The New York Times and Import is also excellent. For those who want to read more about mobile-centric editorials, The story by the legendary newspaper designer Mario Garcia is heartily recommended.
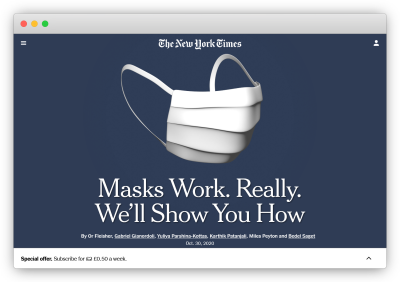
The New York Times shows rather than tells
For all the horrible things that caused the COVID-19 pandemic, it at least led to a breathtakingly good report. This interactive New York Times piece explains how face masks work by taking readers to particle level. You can see how fibers trap particles and why different masks have different levels of effectiveness. Any fool can make complicated topics difficult to understand, but make it easy to understand? It is an art form in its own right.

There are a lot of elements playing here. Graphics, color, animation – there is even an augmented reality experience as it floats in your boat. What could easily have been a dry, stuffy subject is brought to life. And most important of all, it’s important information. Things like this are why Gabriel Gianordoli wash named the world’s best designer at the 2020 Society for News Design Awards. Smashing.
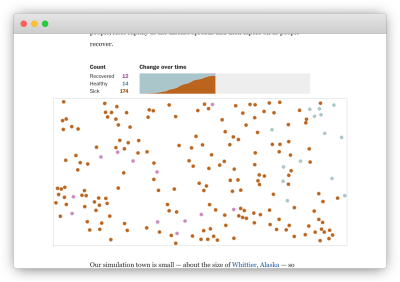
The Washington Post visualizes exponential distribution
The pandemic has also forced data visualization on the front pages of publications around the world. This article on exponential distribution from March 2020 (remember that?), it’s amazing to visualize how and why certain viruses are fast becoming major problems. From complete simulations to small inline spark graphs, this is an editorial that takes full advantage of the digital environment.

What I especially like about this one is that it never feels free. Each visual enhances the story to the point that you are almost sorry for someone who has to explain the same concepts in words only. It is available at the click of a button in more than a dozen languages, another wonderful touch – a reminder that the internet is virtually limitless. I can only imagine how many people around the world have helped this article.
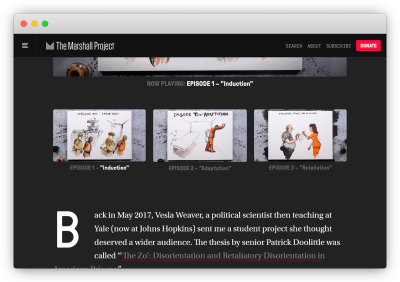
Here, The Marshall Project presents hard journalism about the American criminal justice system with the elegance and bittersweet beauty of a children’s storybook. In “Die Zo“, Creative writing, striking illustration, enchanting narrative and an important story combine. This is multimedia editorial in full flow.

They say that songs can take many forms. The same goes for editorial content online. What you see above is inspired by an academic paper of 96 pages. That it can find a new audience online as an animated series online nominated for not one but two Emmys, testifies to the transforming forces of the internet.
SBS’s interactive graphic novel is nothing new
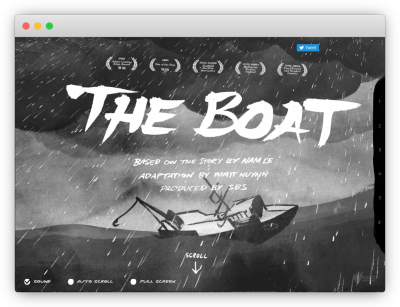
Speaking of the transforming forces of the internet, what about an interactive story? We are all familiar with movie adaptations, audio adaptations, miniseries adaptations, and so on. Why not webpage customizations? This is exactly what the Australian broadcaster SBS wanted to do The boat, an interactive retelling of a short story in Nam Le’s book of the same name.

The opening order of the page pulls you right in, its words tilting and tumbling with the waves as you read, with the sounds of thunder and rain filling your senses to the brim. As the story unfolds, Matt Huynh‘s illustrations drift past like memories. It is a remarkable vivid experience, beautiful in its own right as well as a smart way to bring literature to younger generations.
The pudding monkeys in the vicinity
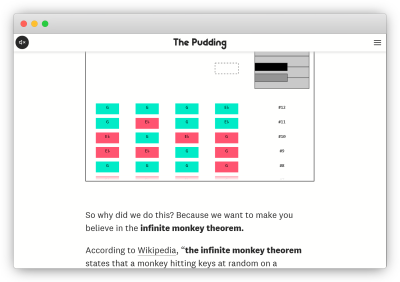
I wish I could have encountered it in time the audio edition of this inspiring series of sites. No matter, it’s here now. In a truly excellent display window of digital editorial, The Pudding not so much explains the infinite ape setting, but lives it through music. Do not know what the monkey statement is? Well, what are you waiting for, the page will work infinitely better than I could explain. I will wait.

Using interactive four-note examples, the article engages the reader, while also making the concept easy to understand. As a final pleasant touch, the page itself is a lively, continuous experiment that randomly works through more and more complex tunes. You can expect it to get the “Seven Nation Army” right in about 19 years. One wonders if a monkey typing at a keyboard long enough can create the perfect JavaScript framework. Hope springs forever.
A list apart: a class apart
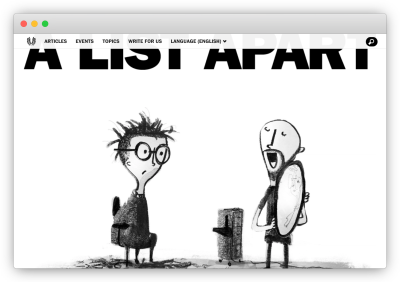
For all the talk about data visualization, music, augmented reality and other funny tools, there is a lot to be said for getting the fundamental right. Pages do not have to be the web equivalent of the Vegas Strip to be striking. A List Apart shows it better than most. The approach to content will always take a place in my heart. Title, illustration, copy, blue hyperlinks. Pretty.

What I now realize was an alarmingly long time ago, about which I wrote the two branches of ‘brutalist’ web design. The crux of what I have said is that one approach is noisy and brutal, the other resolutely functional. A list separately shows the beauty of the latter right done. The multimedia toolkit is a great asset to have, but even now there are times that only words will do it.
Think creatively about content
For better or worse, the internet is absolutely full of content. Much of it is wonderful, much of it not. A lot of talk about it has the cold, calculating cadence you would expect from industrialists talking about assembly lines. The examples shared above hopefully speak to the value of resisting the urge to get things out of the way, but let’s be real: most sites do not have the resources of, say: The Washington Post.
However, there are ways to think creatively about content at all levels, from personal blogs to global publications. Here are some of them:
- Question your standard approach.
We are a habit, including how we tell our stories. Take the time early to step back and ask: How can I do it differently? Maybe a photo essay is more sensible than an article. Maybe a heat card is better than a table. Specialization is important, of course, but do not let it blind you to other, often complementary ways of doing things. - Use free resources.
One of the great gifts of the internet is how many wonderful free goods there are. Like, actually free, intentionally. From photography to graphic design to data visualization tools to audio editing software, the resources you need to transform your content are just a click away. We freebies tag is a great place to start. - Give content various forms.
Since The Marshall Project performed particularly well with “The Zo,” stories can find new audiences as they take different forms. An article written? Okay, why not record an audio version? Did you compile a data-driven report? This is pretty cool, but is it just as cool as it gets when you start pairing the numbers in D3? Only one way to find out. - Experiment.
The examples here are the cream of the crop, but it’s worth mentioning that there is a lot to be gained by trying new ideas and sometimes embracing the failure it brings. Iteration is the key to the creative process. If you try something and it does not work, it does not matter. This is the only way to get to what do work.
There is no uniform approach to content, but respect for the story is essential. Web technologies are complementary, not the most important event. Do not allow them to be the tail wagging the dog. The best results come when the story is consistent with how it is told. This is the kind of content that stays with people for years.
[ad_2]
Source link