[ad_1]
We love few useful tools and techniques to help people get their work done better and faster. Today we would like to shine the spotlight on a little helper who helps to easily spot common bottlenecks in performance: ct.css.
There are many ways to do this detect bottlenecks for performance and CSS audit. We can look at common bottlenecks for performance and the complexity of style sheets, the way we load assets and the order in which they happen.
A useful way to easily spot common problems is through a kind of a performance diagnostic CSS – a special style sheet that highlights possible problems and errors.
Today, during his speech at Webexpo Prague 2021, Harry Roberts, a web performance consultant and leading engineer, has introduced a small helper that helps him easily spot common bottlenecks in performance. And it’s mostly related to the order of how assets in the <head>.
As Harry says,
“I spend a lot of my time working through clients’
<head>labels to ensure that everything in it has the best possible shape. There are many complicated and often conflicting rules that are ‘good’<head>labels, and cross-referencing everything can soon become uncomfortable, so to make my life easier, I developed ct.css – a quick and dirty way to see the inside of you<head>. ”
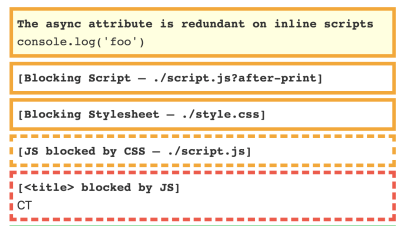
ct.css is a small diagnostic snippet, named after computed tomography (CT) scans, which exposes potential performance issues in your page <head> labels, and will disappear once you fix it.
The instrument in action. In his session, Fix your head, Explain to Harry what exactly makes good or bad <head> etiquette. (Big preview)
Harry perfected all the insights he learned from his performance work <head> order, and the tool exposes some of the issues that often result from a suboptimal arrangement of <head> etiquette.

With the bookmark in the browser’s toolbar, browse to a website of your choice, click or activate the bookmark and tool emphasize useful tips so you can check when your bottlenecks are working with performance. Just a little helper to make your job a little easier and find all the hidden problems faster.
If you just want to play with the snippet, you can csswizardry.com/ct. Happy debugging, everyone!
[ad_2]
Source link