[ad_1]
Figma is a powerhouse of a web design platform as it allows you to not only design but also test and prototype interactive versions of your websites among many other things.
What makes Figma better than other design tools? How can you use Figma to create more innovative website designs? In today’s post, we explore these topics to find the answers.
Instead of walking you through a step-by-step process of using Figma for web design, we wanted to highlight some of the great features and functions of Figma. These features will help improve your design process and workflow to do better work more efficiently.
Let’s dive in.
2 million+ Figma graphic templates and more with unlimited downloads
Download thousands of Figma graphic templates, UI kits, and web templates with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 Figma templates, design assets, graphics, themes, photos and more.
Create next-level designs with templates
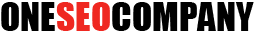
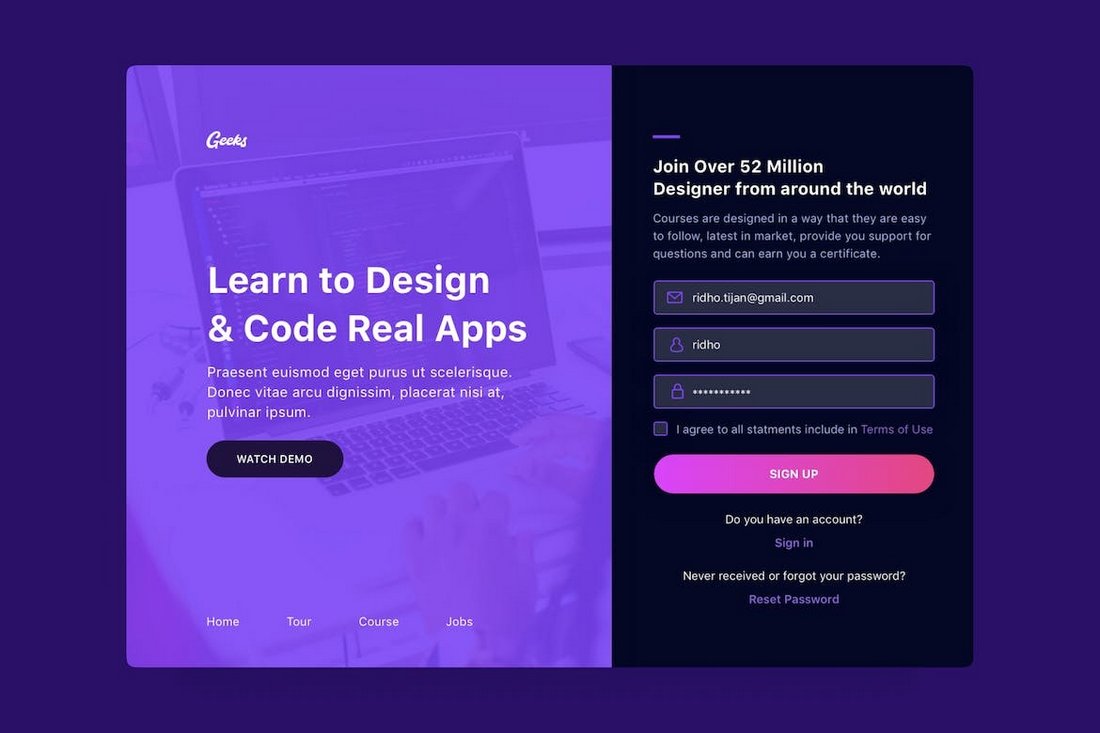
Figma templates are the secret weapon designers use to create amazing website designs. With templates you can achieve two things at once. One, they will give you a head start in your designs by providing a complete website layout to work with. This will save you a lot of time.
And two, you don’t have to spend days coming up with website inspiration when you have a template to start with. There is a complete website layout in front of you. All you have to do is make adjustments to suit your needs and requirements.
This is how most expert web designers handle multiple clients at the same time while maintaining the same level of quality standards. Learning to use templates is essential to your success.
You can check out our list of the best Figma website templates to get an idea of what you can achieve with templates.
Wireframing is key
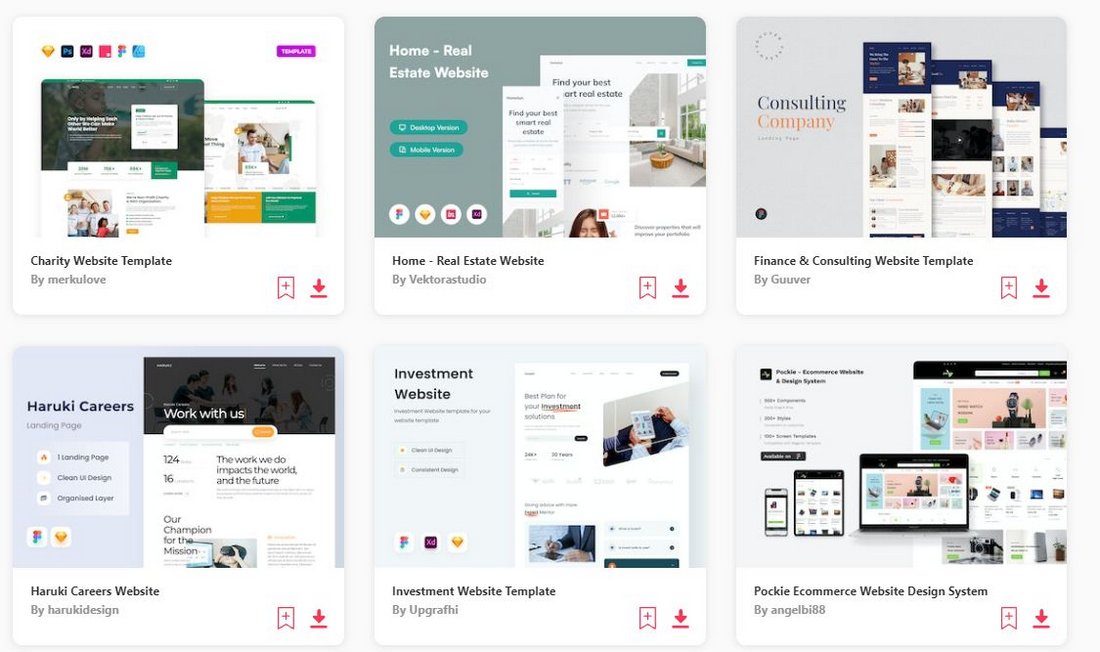
Every website design starts with the wireframe. With wireframes, you can create a strong foundation for your website and get an overall idea of how to approach the layout and structure.
Figma provides all the necessary tools to create wireframes with ease. And, more importantly, it allows you to use pre-made wireframe templates to make that task much simpler.
Unlike using other design tools, when you use Figma you can share your wireframes with clients and your team using a live URL to your design. Customers can even comment to share their feedback on the design.
Take advantage of design systems
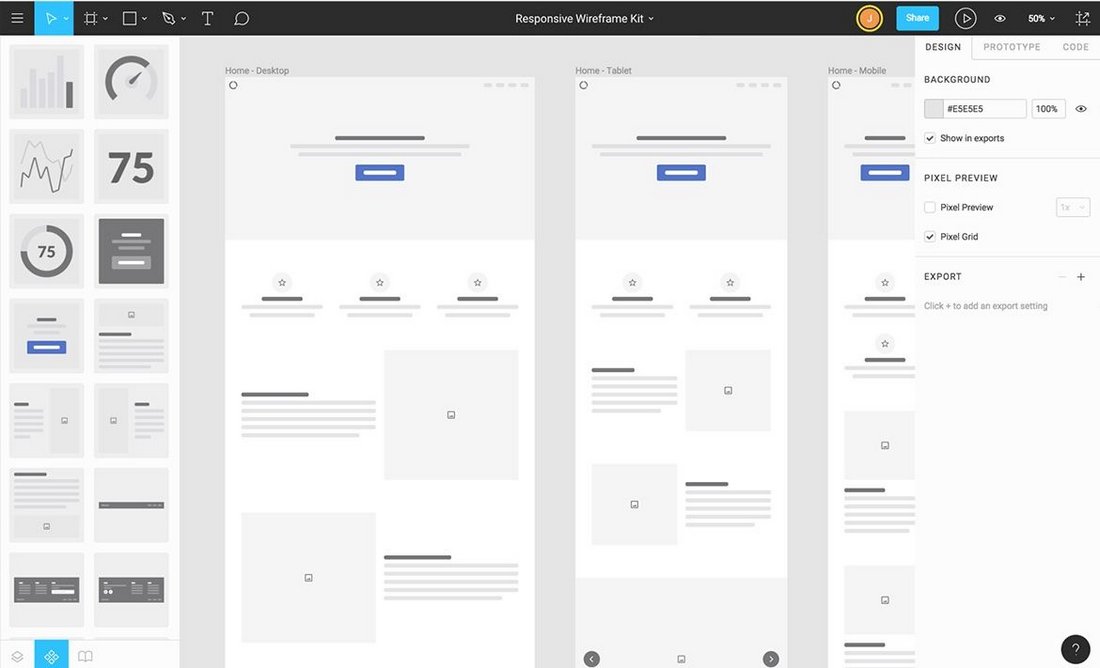
One of the first things you should do when designing websites is to create a design system for the project. Design systems allow you to create libraries of all the design assets and styles you use for the project.
Design systems is a core component of creating consistent designs. It helps you stay organized and create reusable components that can be updated effortlessly.
It doesn’t matter if you are a solo freelancer working on a small business website or a design agency working on a corporate website, design systems should be a part of all your projects.
Use constraints and autolayout

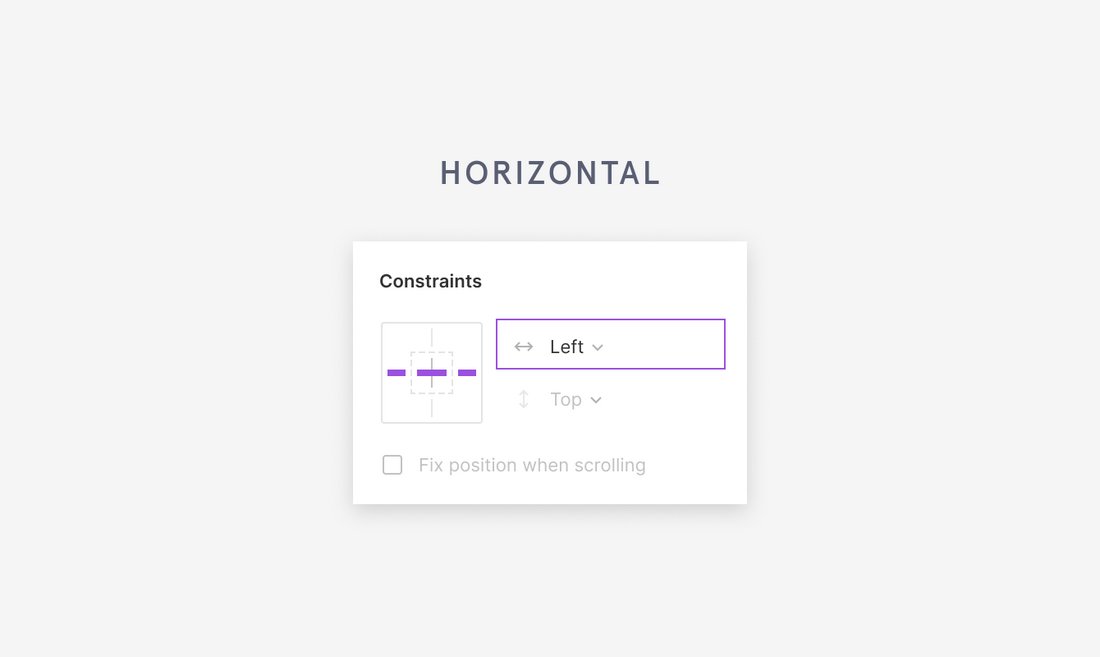
Web design is no longer focused on just one platform. Now websites need to be fluid and responsive to fit devices of all sizes. And you should also keep this in mind when designing the website layouts.
Figma has a great feature to help you tackle this area of web design. It is called Restrictions. They allow you to determine the behavior of different elements or layers of your designs. This ensures how those layers behave in different screen sizes. Or in other words, make your designs responsive.
Auto layout is another feature you can use to create responsive websites as it helps keep your elements organized when scaling to maintain consistency.
Create vector graphics and icons
Normally, you need to use separate software to design vector icons, graphics and various components for your website designs. But not when you use Figma.
Figma is a multipurpose tool that lets you do a lot of things. You can use it to make your own icons and graphics for web designs. As well as design cool header designs, graphs, charts, and so much more.
This will save you time and money spent on other software or subscriptions. And importing your graphics into the web designs will be a walk in the park.
Test interactive prototypes of your designs
Prototyping is still not as big a part of web design as it is for mobile UI designs, but it should be. Giving your clients or the team an opportunity to test the functionality of your designs is a great way to show your concepts in action as well as get better feedback on your design choices.
Figma makes it much easier to create interactive prototypes of your design. And it involves no coding. You can easily showcase your vision for a design and show how links and buttons take users on a journey.
Figma also has a mobile app that allows you to test prototypes in a mobile environment. Use it to test the responsiveness of your web designs.
Use variants to create versions of components

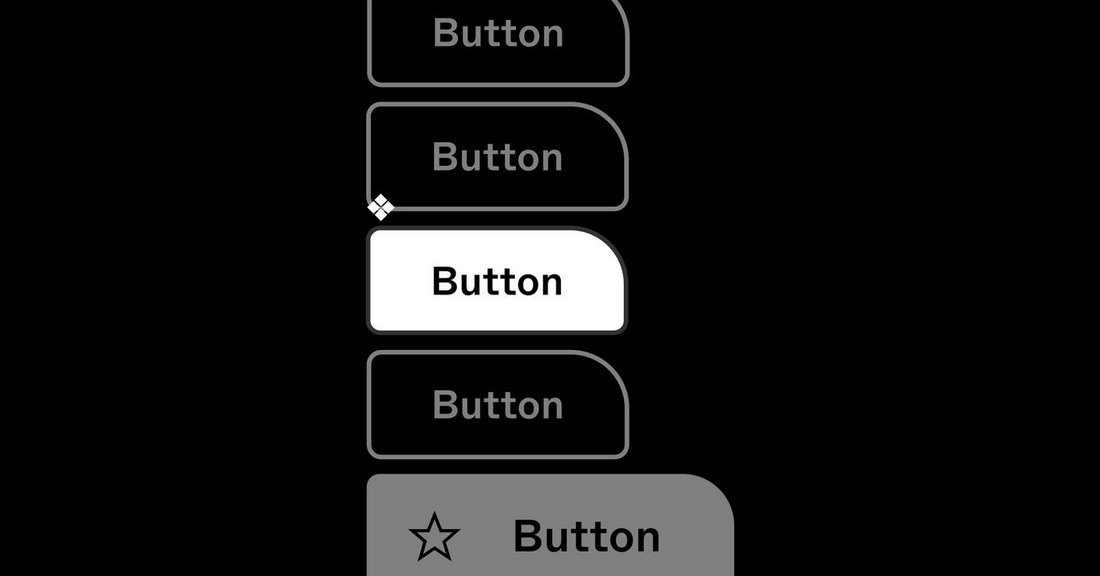
Have you ever struggled to keep all your design components and conditions organized? Figma has a solution to that problem.
Variants is a feature that every Figma user should learn to take advantage of. Variants allow you to create different versions of your components. For example, it can be used to create buttons with light and dark designs. Or assign different states for components of the same style.
It’s a great way to keep track of all your design components and elements. And it will also help you update the styles of those components without having to edit each item one by one.
Easily convert Figma to HTML
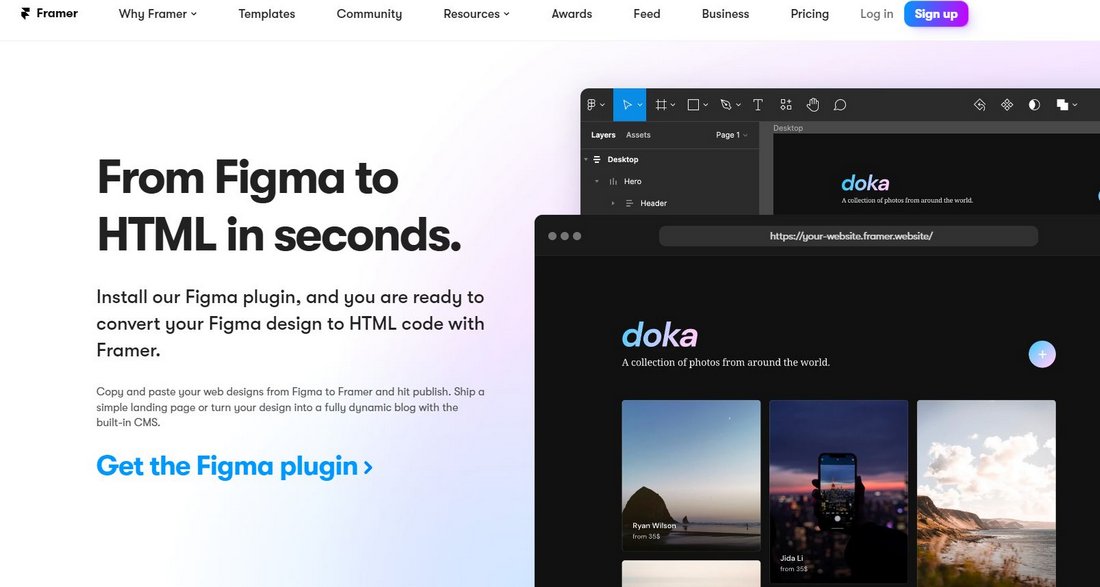
If you want to test your web designs in a live environment but don’t have the time to code the website from scratch, Figma can help you with that too.
Once you’ve completed your website designs in Figma, you can easily convert your Figma file into HTML and CSS code. This can be done with the help of a third-party plugin or and online tool.
There are many different plugins and tools that you can use for this task, such as Locofy or Framer. They won’t generate the most perfect or cleanest code, but they’re a great way to bring your design concepts to life.
Extend functionality with plugins

And that brings us to another important aspect of Figma—Plugins. Figma allows you to extend its functionality and features using third-party plugins. As a designer, this will open doors to many different areas for you to explore and experiment with.
Plugins can make your tasks much simpler and create an even more efficient workflow. You can find hundreds of great ones Figma plugins for automating all kinds of work from removing backgrounds from images to translating your designs into other languages, finding free stock images, and much more.
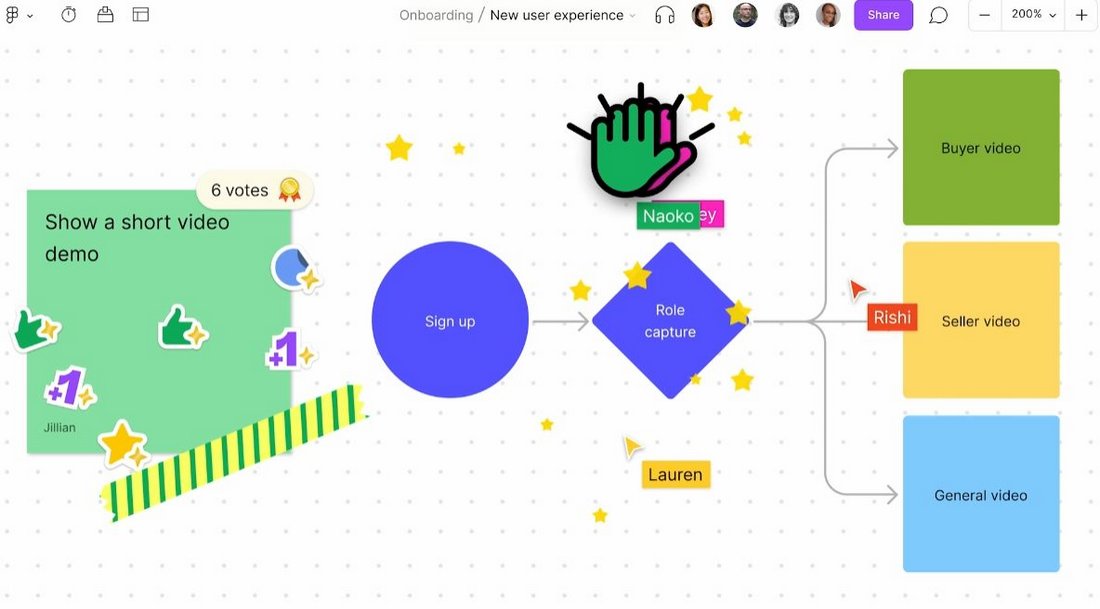
Plan the design using FigJam

Fig Jam is an online whiteboard tool ideal for team collaboration as well as working with clients. You can use this tool to plan your website layouts, share ideas and brainstorm with others.
For example, it is a great tool for planning the customer journey with customers for your e-commerce sites. Or map different user flows, create project timelines, and more.
Even if you design a website as a solo freelancer, you can use FigJam to manage and organize your work. Like creating workflows and project planning.
Closure
Figma is the perfect platform for designing a complete website layout from wireframe to interactive prototypes and beyond. Being able to do all this work in a web-based environment makes things even more convenient, especially sharing your work with clients and team members. And to top it all off, you can access the platform for free.
There is so much more you can do with Figma for web design. You can learn them all Figma Resource Library. Also browse the Figma plugins guide to find more great ways to create better websites. And look at the Figma Community to find cool designs and templates created by other Figma users.
We have covered many guides and resources for Figma on our website. Be sure to explore us Figma category to find them along with useful Figma downloads.
[ad_2]
Source link