[ad_1]
Is every resource properly reduced and compressed? Are all the caching headers set correctly? Does the site load all the resources in the best order to guarantee a quick first paint? These are just a few questions to consider if you want to build a fast website. Building for the internet is complicated these days.
But how do you find all these things that cause performance problems?
Let me share three instruments that will helps you detect performance issues and send high quality fast websites.
please note: If you are looking for a complete overview of best practices and tools, you can discuss it the checklist for the performance of the Frontend.
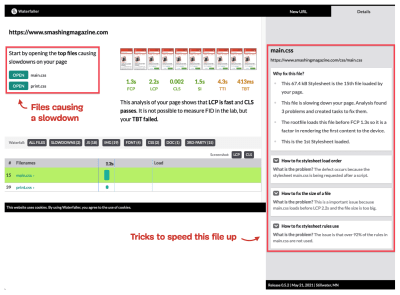
Waterfaller: a tool that focuses on network waterfalls
I discovered Waterfall just recently. Unlike Lighthouse or WebPage Test, Waterfaller focuses on one thing only – issues in the network waterfall.

The tool analyzes which resources are loaded on the website and in what order these resources come. You can get advice on what you can implement to make each resource load faster in the tool.
I like Waterfaller’s narrow range! Do a test, find problematic files and get advice – it’s all within 30 seconds. It’s beautiful!
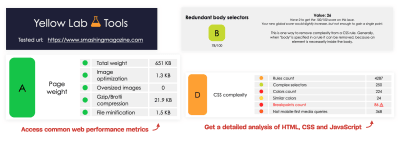
Yellow laboratory: a tool that analyzes your site from top to bottom
If you’re looking for a comprehensive overview of how well your site is structured, give it a go Yellow laboratory a try. The number of included performance tests and checks is outstanding! It provides standard statistics such as page weight and request count and analyzes your HTML, CSS and JavaScript.

This is a great tool for detecting problems in your CSS architecture in the form of duplicate selectors or too many color statements. It also points to an overly complicated HTML structure, and it also checks the configuration of your server and cache header. It’s a perfect companion to build a high quality website.
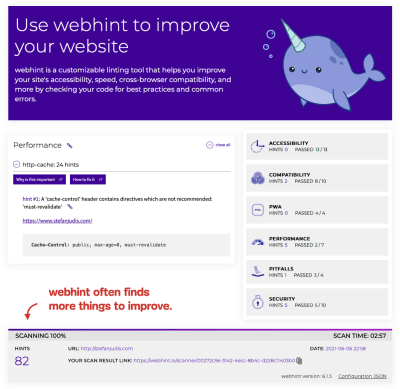
webhint: The most selective tool available
Let me introduce you to the final boss. Say hello to Microsoft Web Site Tip. webhint is similar to Lighthouse and it searches your site for accessibility, compatibility, progressive web applications, performance and security issues.

What amazes me about webhint is that it is incredibly picky. I have experienced situations in the past where I have achieved a completely green lighthouse score. WebPage Test gave me straight A’s, yet webhint offered me improvements.
If you have not used it yet, I highly recommend it. You may find surprising things to improve.
Use the best tools to build the best websites
As you have seen, the tool landscape contains many valuable tools. And while some tools may cover a wide range of issues, there is no one-size-fits-all tool. The usual mantra applies:
“Use the right tool for the job.”
What web performance tools do you use? I would like to know more about your favorite tools that help you submit the best and fastest websites.
(vf, hy)
[ad_2]
Source link